Cara membuat web site klas dasar.
( Cara membuat form contak/buku
tamu dengan Macromedia Dreamweaver)
Sallam
pembaca.
Melanjutkan artikel sebelumnya bab cara membuat
dasar2 website professional, kali ini kita lanjut ke bab bagaimana membuat form
Kontak memakai Dreamweaver.
Seperti yang anda tahu. Form kontak ,form login
untuk member, adalah element yang umum tersedia di web yang akan melibatkan
pengunjung agar bisa berinteraksi dengan admin disebuah web.
Untuk membuat Form kontak atau buku tamu seperti
itu,pertama kita harus menyediakan:
1.kita harus menyediakan tombol navigasi
bagi pengunjung. Agar kalau ada pengunjung yang berminat untuk bertanya atau
ber komentar tahu dimana ia dapat menuju halaman kontak yang berisi form yang akan diisi oleh pengunjung
dan menyampaikan pesan atau pertanyaanya.
2 selanjutnya
kita harus menyediakan form kontaknya.
3 kita juga
akan membuat script PHP dimana berguna untuk
memproses pengiriman pesan dari pengunjung ke email Admin.
Untuk membuat Form loginpun
kita akan membuat element2 seperti diatas hanya ada perbedaan tentang banyaknya
baris untuk isian data juga script php nya. Karena data pengguna member login akan
lebih banyak dibanding isian form
kontak.
Baiklah kita mulai saja Dengan menyiapkan tombol
untuk navigasi ke form kontak.
Cara membuat
tombol disini tidak akan saya ulangi, sebab sebelumnya kita sudah banyak
belajar membuat tombol. Hanya saja disini kira2 dimana tombol tsb kita letakan?
Agar tombol tsb mudah dilihat oleh pembaca?. Coba kita letakan saja tombol
tersebut di halaman HOME.html.
Buka Program Dreamweaver anda pilih “home.html”di folder”rancangan
web” Setelah muncul halaman Home.html. Insert tombol dengan klik menu Insert dan pilih Rool Over
image .masukan tombol2 biru dan hijau anda ,seperti cara yang sudah
diterangkan sebelumnya .(buat dulu tombolnya dengan Baground.biru dan baground
hijau atau tersearah pilihan anda. Text nya ketik klik disini.) letakan Di bagian
bawah halaman
Lihat gambar Di bawah ini.
Lihat gambar Di bawah ini.
Gambar 1 tombol untuk form kontak.
Buat link tombol ini dengan target menuju halaman "Formkontak
html.” Dimana halamanya akan kita buat di bab selanjutnya. Untuk buat link
caranya sbb. Karena tombol ini tidak di beri slice caranya adalah : pilih icon Image map di jendela property kiri
bawah.kalau icon image map belum ada klik panah kecil
dibagian kanan sebelah bawah dijendela properti..setelah itu klik tombolnya dan
pilih image map. Pilihlah model
kotak segi empat.dengan meklik nya Lalu
buat lah segi empat di sekitar tombol
dengan cara menyeret mose. Lalu isikan di
link target dijendela property. “formkontak.html”
Simpan halaman ini dengan tekan SAVE
Saatnya kita membuat Form kontaknya tetap di dream weaver anda. Dan tetap di “home html” yang barusan anda simpan lalu klik File>
dan >Save As
tulis dulu filenya namai “formkontak.html”
Setelah itu Blok dan delete conten halaman ini (aslinya tadi sudah kita
simpan .yang kita delete adalah copynya.
Halaman ini akan kita ganti denga halaman form kontak
.seperti cara2 sebelumnya .
“Setelah anda delete isikan text seperti berikut (
atau anda karang sendiri kalimatnya):
Buku
Tamu
Bila ada pertanyaan dan ingin
komentar jangan ragu untuk bertanya pada kami… silahkan isi data di bawah ini
dan silahkan menulis pertanyaan anda atau komentar anda di form di bawah ini.” Lalu
kita membuat formnya
Selanjutnya letakan kursor anda persis dibawah
tulisan tersebut.
Kliklah
INSERT => Form
Gambar2 Lihat sub menu Insert
dibawah ini
Setelah anda klik Insert=>
Form dilayar akan terbentuk kotak segi empat merah .sbb
Gambar3 tanda titik2 merah di area form
Lihat di jendela properti dibawah ini.
isi “formkontak.php” pada kotak isian action dan
pilih… POST pada kotak isian Method
Gambar 4 jandela Properti
untk action
Selanjutnya…Klik didalam segi empat merah tersebut
.Dan Klik Menu Insert => Table
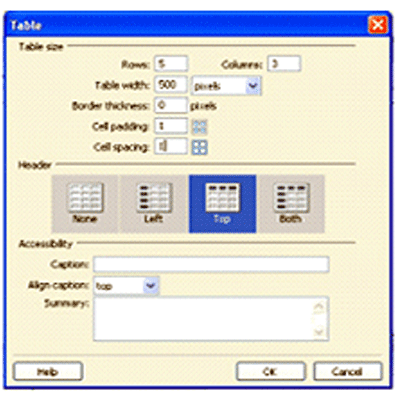
Pada Dialog Box untuk table (lihat
gambar dibawah ) isi Rows =5 (baris)… Colums = 2(kolom)
Table width isi =500 pixel , border =5 pixel , cel panding =3pixel , pilih header = none lalu
klik OK
Gambar5 dialog Box untuk Tabel.
Akan terbentuk Form yang masih Kosong.
Gambar 6.Form kontak masih koson g
1.Ketikan
text Nama di
baris 1 kolom 1. Posisinya pilih Aligen center.(text
ditengah).semua pengaturan hurup, size dan posisi ada di jendela properties.
Lalu klik di kolom sebelahnya (masih baris 1.colom 2).
Klik menu Insert di
menu bar atas. Lalu klik=>Form Obyect lalu
klik=>Text Field
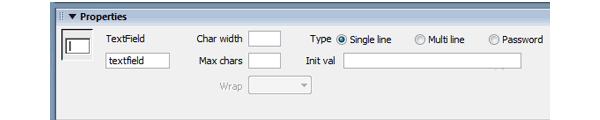
Di jendela Properti : di Text Field isikan name (hurup kecil)
.(value =nama)
Char width isi =30 , Max cahrs=50
Gambar 7 Jendela Property untuk pengisian
text field
2.Ketikan
text Email di kolom 1 baris ke2. .Posisi
aligen center,atur hurupnya sesuai pilihan anda.
Semua pengaturan …di jendela properties.
Klik di colom 2
(sebelahnya).
Insert=>
form obyect=>Text Field
Di jendela Properti : di Text Field isikan email (hurup kecil) .
Char width isi =30 , Max cahrs=50
---------------------------------------------------------------------------------------------------------
3.Ketikan
text
Kota di kolom 1 baris ke3. .Poisi aligen center ,atur
hurupnya sesuai pilihan anda.
Semua pengaturan …di jendela properties.
Klik di colom 2
(sebelahnya).
Insert=>
form obyect=>Texe Field
Di jendela Properti : di Text Field isikan kota (hurup kecil) .(value = kota…)
Char width isi =30 , Max cahrs=50
---------------------------------------------------------------------------------------------------------
4.Ketikan text Pesan di kolom 1 baris ke4. .Posisi aligen center,atur hurupnya sesuai pilihan anda.
4.Ketikan text Pesan di kolom 1 baris ke4. .Posisi aligen center,atur hurupnya sesuai pilihan anda.
Semua pengaturan …di jendela properties.
Klik di colom 2 (sebelahnya).
Insert=>
form obyect=>Texe Area
Di jendela Properti : di Text Area isikan pesan (hurup
kecil) .(value = pesan)
Char width isi =30 , Num line=6
------------------------------------------------------------------------------------------------------------------
5.Klik
di
Colom 2 baris 5
Semua pengaturan …di jendela properties.
Insert=>
form obyect=>Buton
Di jendela Properti : di Buton name isikan Submit (hurup kecil) .(value = kirim…)
Action= Submit Form
Selajutnya:
6.Kalau
yang pakai Dream weaver sebelum Versi 8 ikuti prosses ini!!!
Klik disamping tombol Submit. Kolom 2 baris5.
INSERT=special karakter=>
other….. didialog Box pilih baris pertama (kotak sepasi)..>> OK
Cursor anda akan bergeser 1spasi
Kalau
versi 8 keatas abaikan saja prosses tsb.
------------------------------------------------------------------------------------------------------------------
Selanjutnya:
7.Klik disamping tombol Submit. Kolom 2 baris5.
Semua pengaturan …di jendela properties.
Insert=>
form obyect=>Buton
Di jendela Properti : di Buton name isikan reset (hurup
kecil) .(value = ulangi…)
Action= Reset Form
Hasilnya lihat gambar di bawah ini.
Gambar.8a hasil Formkontak yang
Kita buat
Gambar .8b.form kontak/buku tamu tampak di halaman “form kontak.html”
Selanjunya
klik
tag <form> yang ada di atas jendela Preperty.
Form anda akan di hightlightt…(terblog). lalu lihat d Property Pada Action tulis: formkontak.php
di Bagian Method isikan: POST .Lalu simpan dengan klik Save.. namai filenya” formkontak.html”. Simpan di folder RancanganWeb Anda, Anda bisa coba di Browser anda dengan tekan F12. Atau pilih file dan open pakai Browsers anda(Chrome atau Intenet exploree atau Mozzila F).
di Bagian Method isikan: POST .Lalu simpan dengan klik Save.. namai filenya” formkontak.html”. Simpan di folder RancanganWeb Anda, Anda bisa coba di Browser anda dengan tekan F12. Atau pilih file dan open pakai Browsers anda(Chrome atau Intenet exploree atau Mozzila F).
------------------------------------------------------------------------------------------------------------
Copy data base Tabel
form kontak dibawah ini. .paste di
program notepad anda ( Notepad adalah program
bawaan Window). Simpan di folder “rancanganweb” anda. Nantinya table ini akan kita masukan ke data
base..rancangaweb ( yang akan kita bahas di artikel yang akan datang bersama
data base keanggotaan untuk member/Form Login).
Tabel data basis. T.Form kontak…….>> field 5
Tabel data basis harus di cocokan dengan Input ini yang yang telah diisikan ke Jendela property di Dream weaver seperti dbawah ini.
Tabel data basis harus di cocokan dengan Input ini yang yang telah diisikan ke Jendela property di Dream weaver seperti dbawah ini.
<form action=’formkontak.php’ Method=’post’>
Nama : <input type=’text’ name=’nama’>
Email : <input type=’text’ name=’email’>
Kota :<input type=’text’ name=’kota’>
Pesan : <textarea name=’pesan’ cols=40 rows=6></textarea>
<input type=’submit’ value=’Kirim’>
</form>
ditabel data basis nanti isikan sbb:nama Tabel daftartamu field (5)
1,no varchar (5 ) auto intcrement
2.nama varchar 20 3.email vrchara30 5.judulpesan varchar 150 |
Formkontak PHP
Copy
dan pastekan di notepad anda , script PHP berikut.
Simpan di folder
“rancanganweb” anda dengan nama file “formkontak.php”.
Script ini untuk memprosses pengiriman pesan dari form Kontak yang dikirim
pengunjung.
<?php
//terima data input dari user
$nama=$_POST['nama'];
$email=$_POST['email'];
$kota=$_POST['kota'];
$pesan=$_POST['pesan'];
//Prosses pengiriman
$to=”gumilar_hidayat@ymail.com”;
$subjek=”pesan dari Form”;
$from=”From: $nama
<$email>”;
//kirimkan ke email admin
@ mail($to, $subjek, $pesan, $from);
echo “Pesan
berhasil terikirim.”;
?>
Keterangan Tulisan warna merah ganti dengan email anda
Sekian Artikel kali ini silahkan di coba,…mudah2an
bermanfaat
Sallam: Gumilar.H
Artikel
selanjutnya.:
1.Mamasukan ke data basis (mysql)
2..Membuat form.Login.untuk member.
3.Test
rancanganWeb. Dengan program “phptriad” atau XAMPP. Di Server local.
4.Tentang Upload Web Site ke Server Hosting.
--------------------------------------------------------------------------------------------------------------
*************** ***************